The Design Process at Questrade
At Questrade, I participated and contributed in crafting the design process for designers. This is to ensure designers are clear of what’s expected of their designs, the stakeholders they need to involve throughout the process, and deliverables needed during each phase of the project.
Issues and Solutions
There is a need for a clear design process for the design team – most of it is due to the issues caused by ambiguity, lack of accountability, and lack of clear direction. The following 3 issues were what I noticed and brought up to the team when crafting our design process documentation.
1. Lack of Clarity on Project Requirements
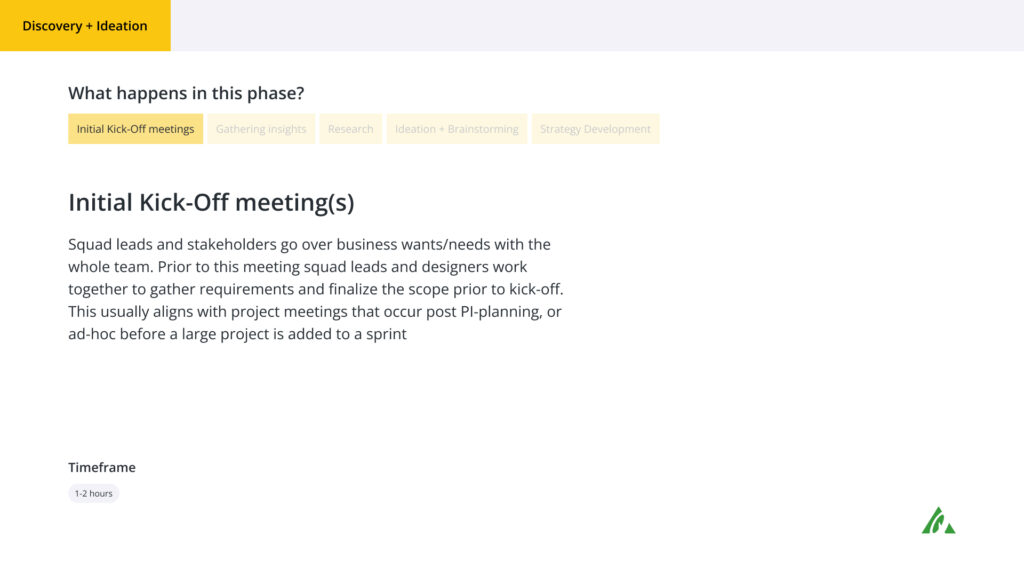
One of the issues I noticed in our current design process is the lack of clear requirements given to designers when a design project begins. JIRA tickets are often incomplete and there usually isn’t an initial meeting to go over the scope and requirements.
We now have a proper meeting to go over the tickets coming in for a sprint (“sprint planning meeting”) and in that meeting, both the product manager and designers will go over the scope and requirements for each ticket. JIRA tickets are now also more thoughtfully filled out, though sometimes they’re still filled out after the meeting and just before the sprint begins.
2. Lack of Usability Testing
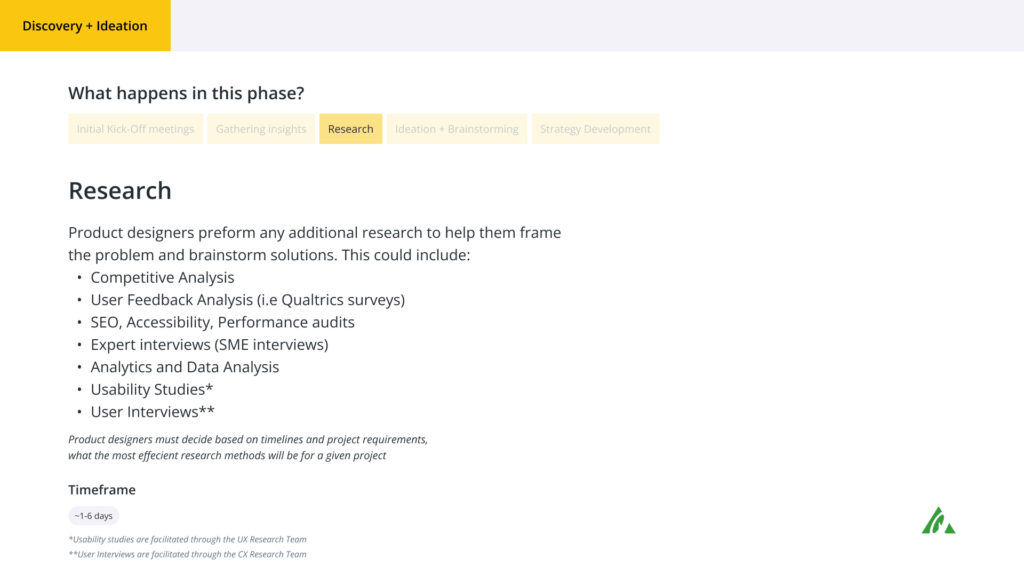
Another issue is the lack of usability testing and/ user interviews that go into what we design. There are several reasons as to why:
- We have a dedicated UX research and CX team that supports the usability testing (a ticket needs to be submitted to UX research and CX team for them to help us out with the testing/user interviews – turnaround time is an issue since we only have a sprint’s time)
- Oppose to a web app (where the user is in the customer portal already), it’s hard to gauge the motive or intention of the web user who’s on our website (maybe they’re also unsure themselves what they’re exactly looking for); these users browse through our site and they come and go pretty quickly, hence, it’s hard to determine through usability testing which design is more suited for them (sometimes it can be the content, sometimes it’s the pricing, and sometimes it could even be other factors unrelated to the design itself)
- The investing site on Questrade.com is highly conversion focused – though user experience is important, marketing and selling (growth design) is also at the very forefront of our design considerations
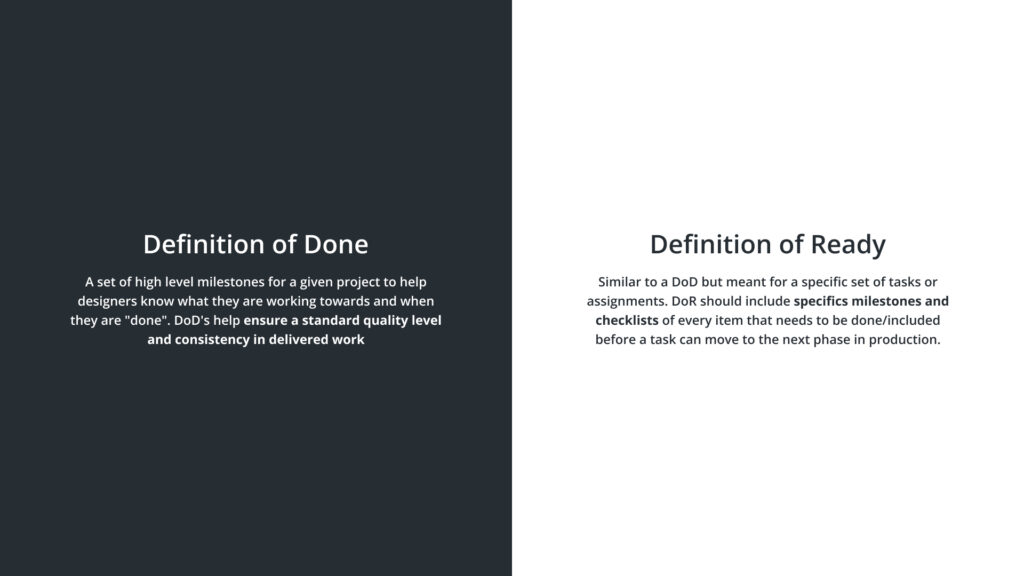
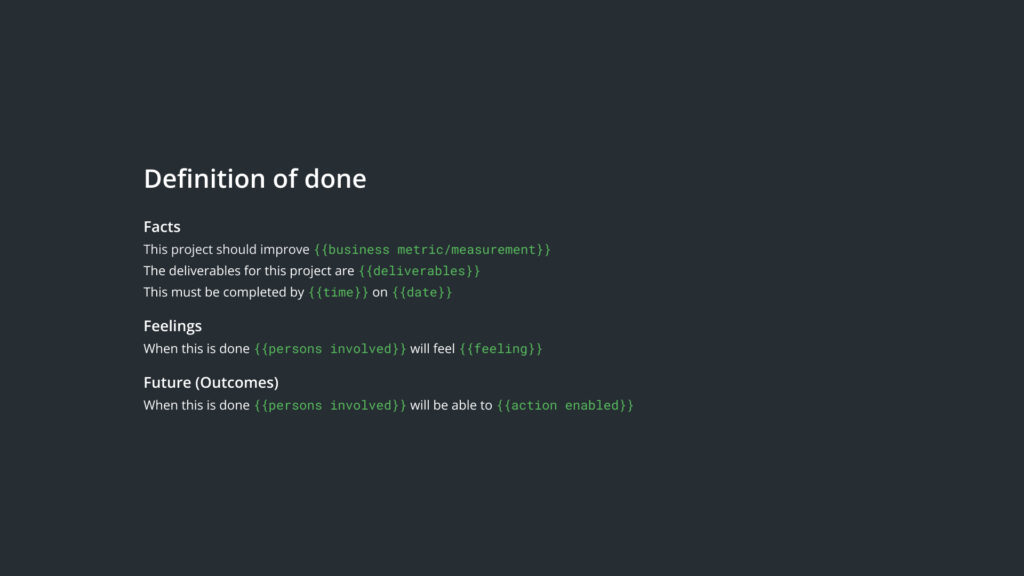
3. How do we Measure Success?
The other issue that I encountered was the lack of consensus on how we measure success.
Occasionally, we’re given business KPIs we want to reach for a design at the beginning of a project (e.g. xxx account openings for this landing page, xxx% increase in account openings with this design). Sometimes, business stakeholders and product managers want more for the sake of adding more design elements to a design even after we’ve attained our business goal with the design – question is, do we want to believe adding more or changing more of a design is going to bring more conversions in? This is unrealistic, especially with the lack of usability testing, benchmarking the performance of one design in comparison to another is impossible. Hence, wasting unnecessary designer and dev effort/resources.
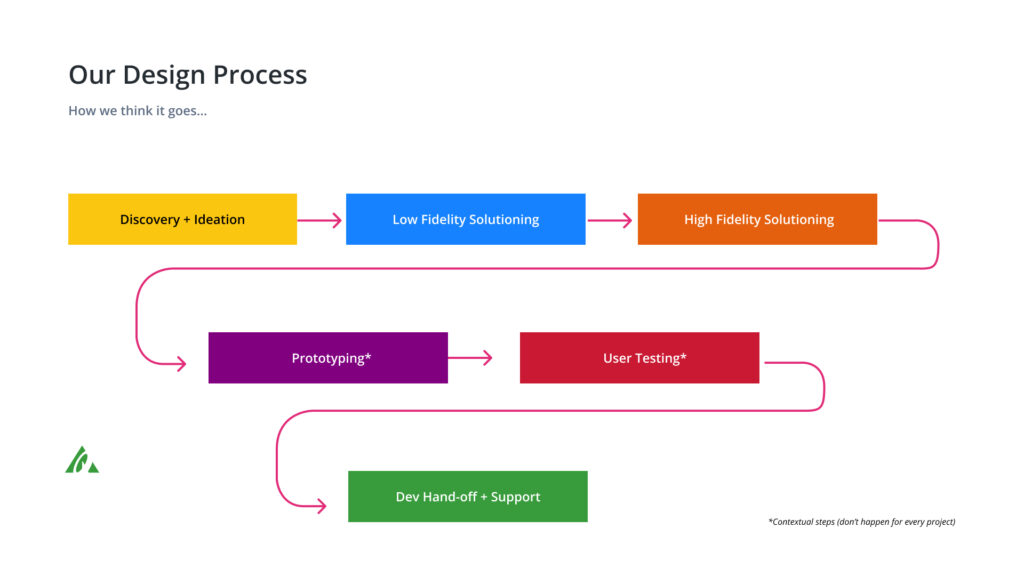
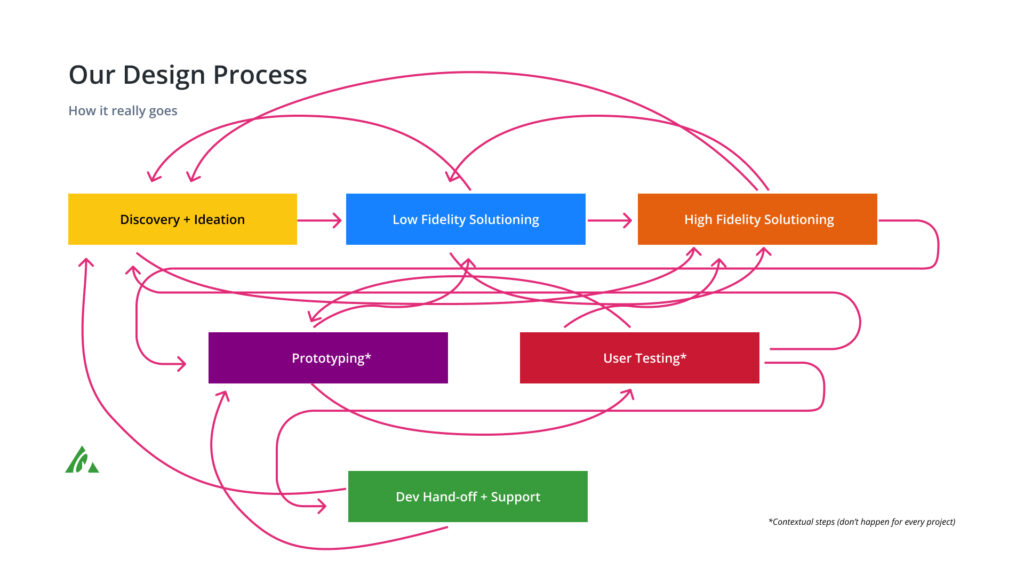
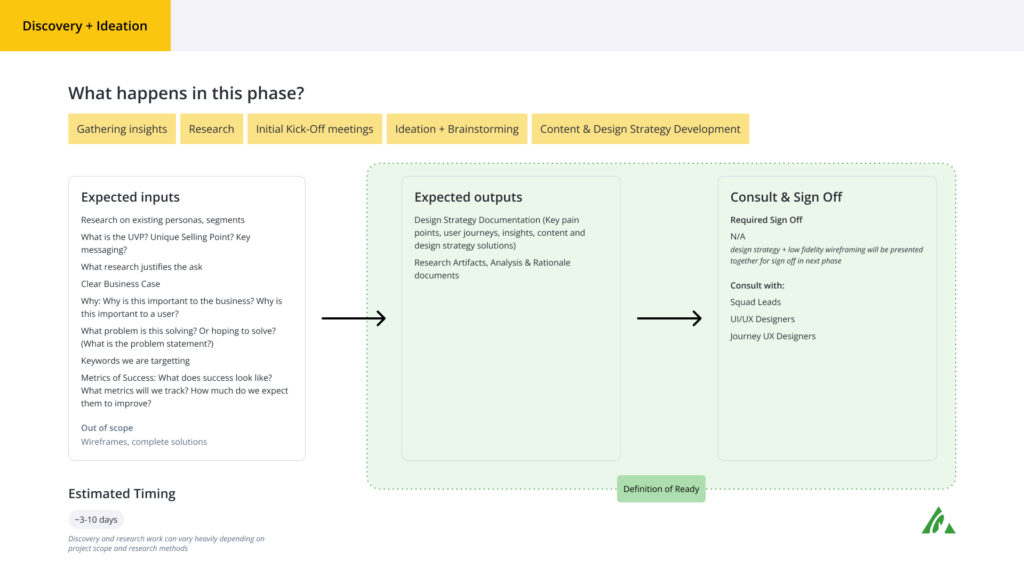
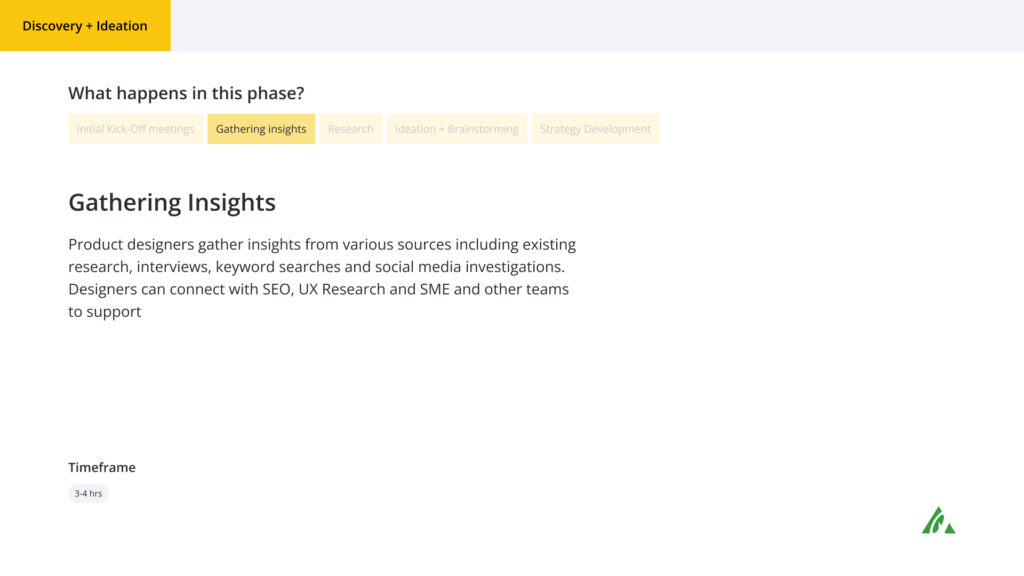
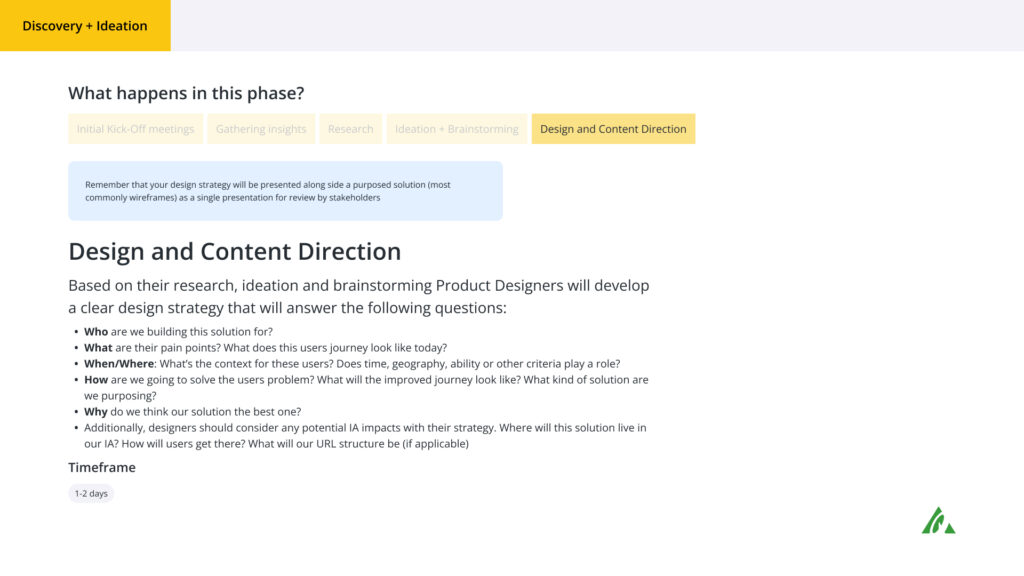
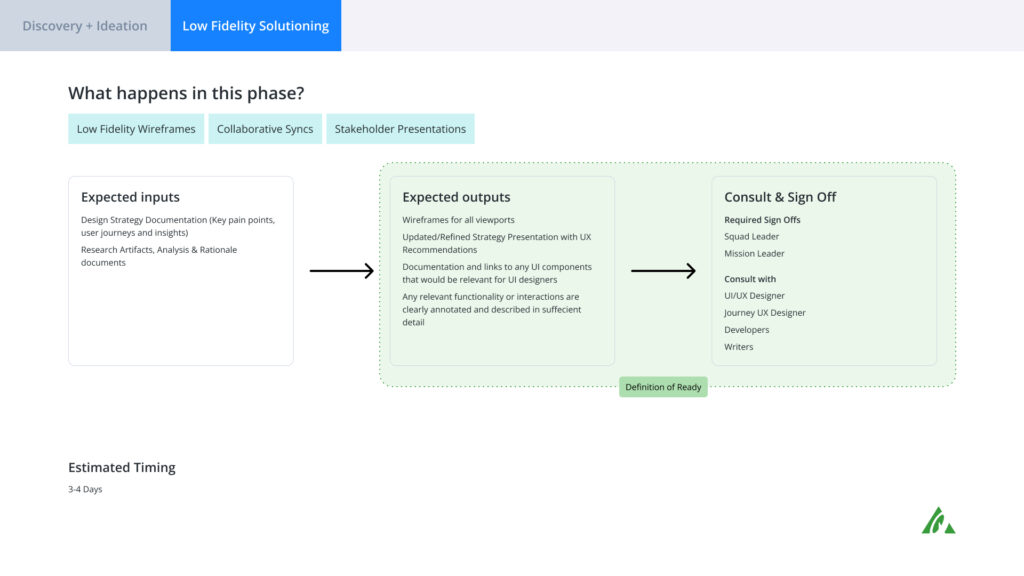
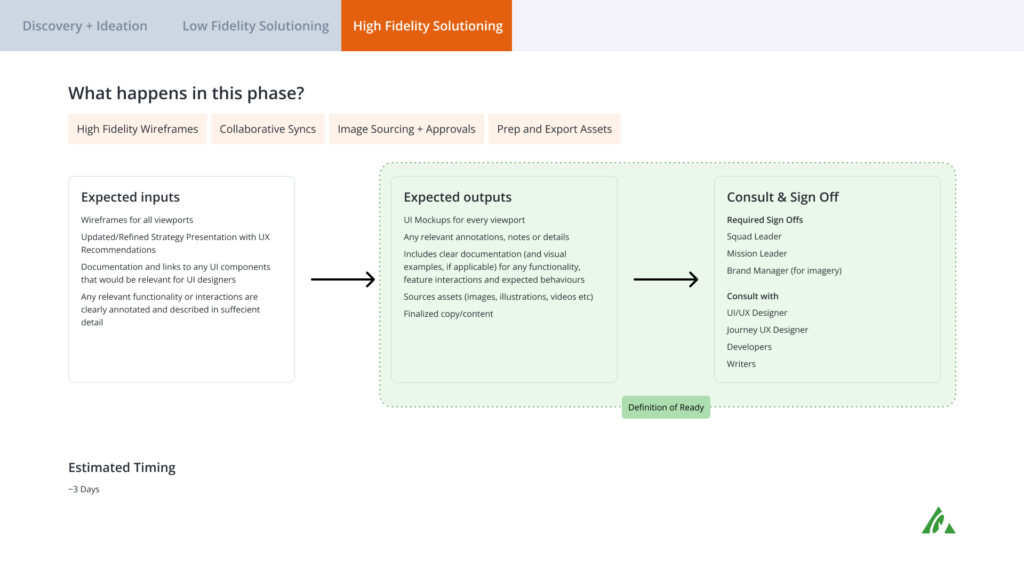
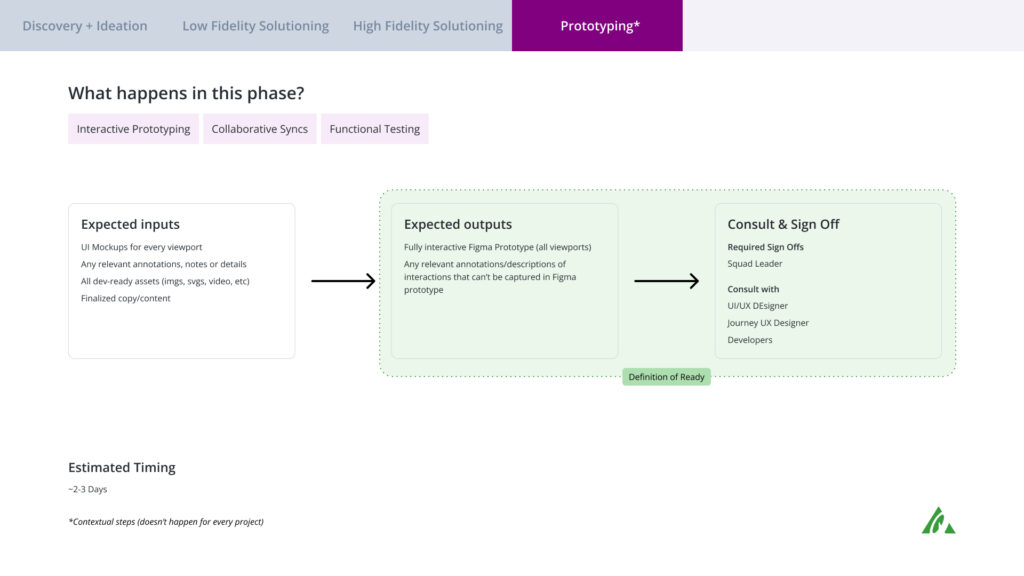
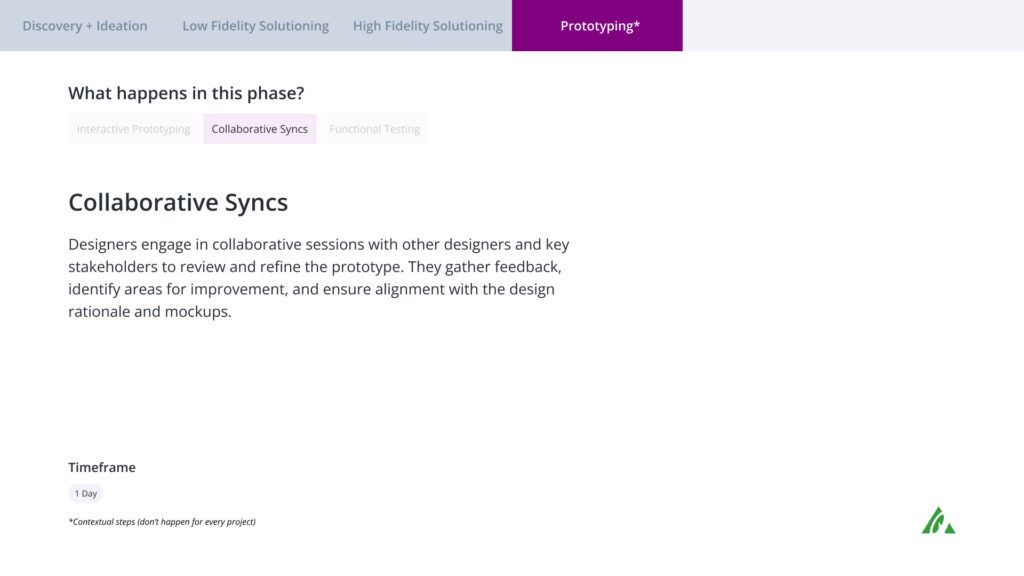
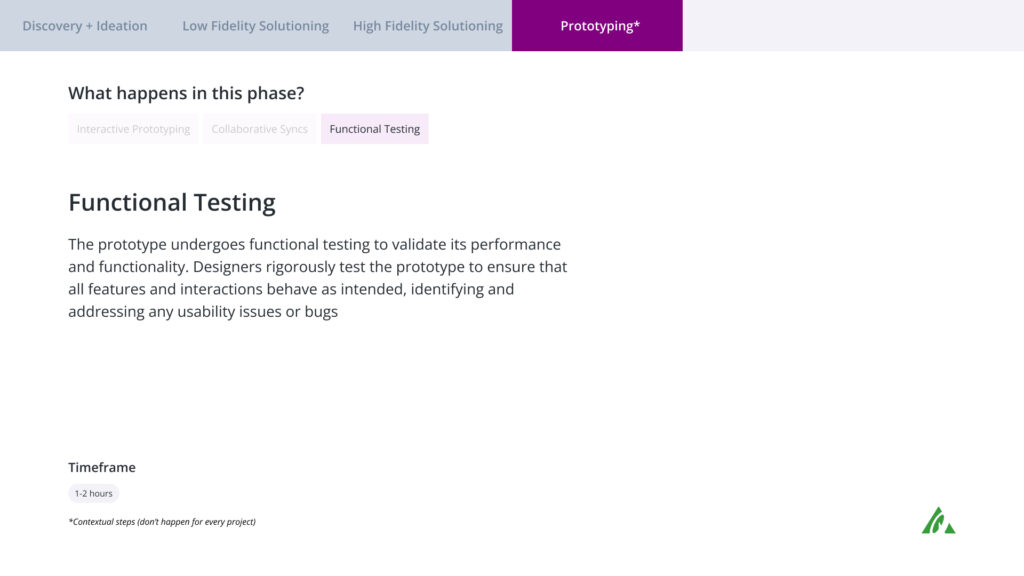
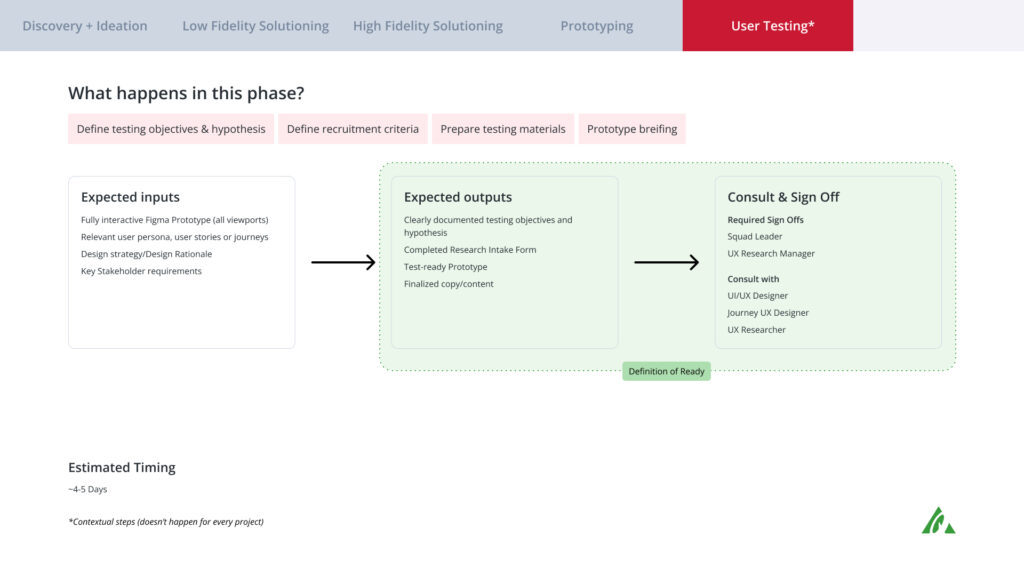
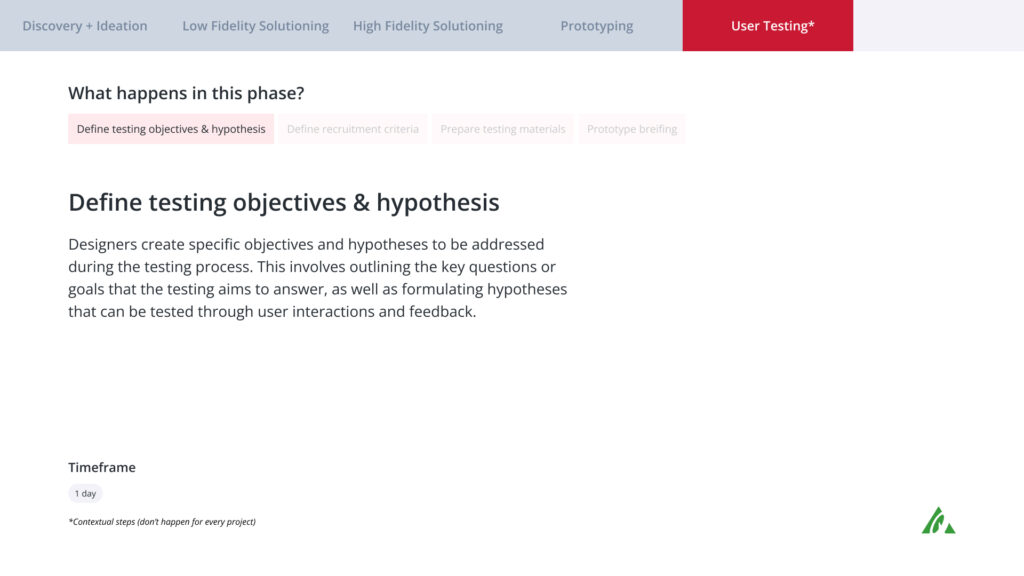
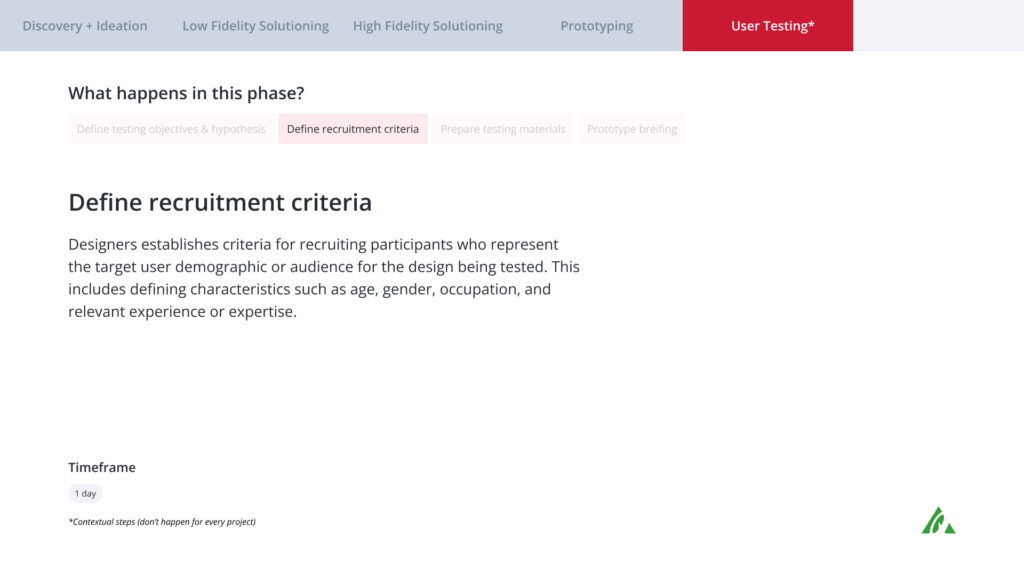
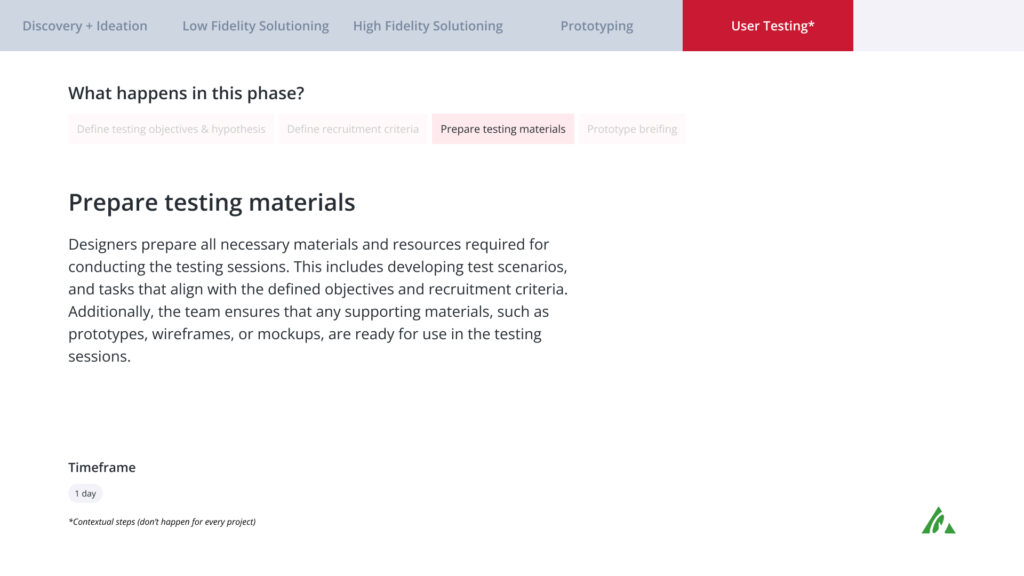
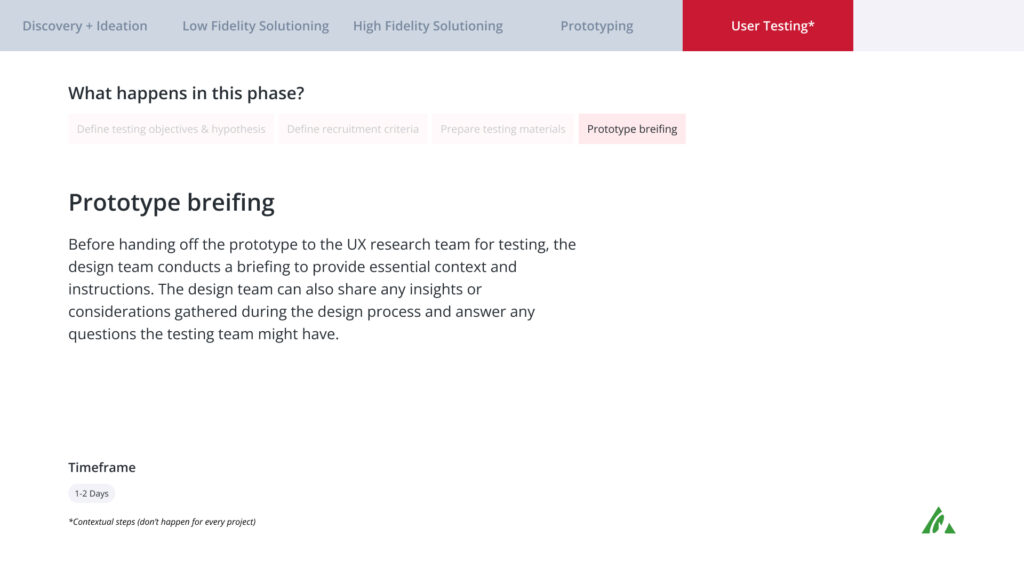
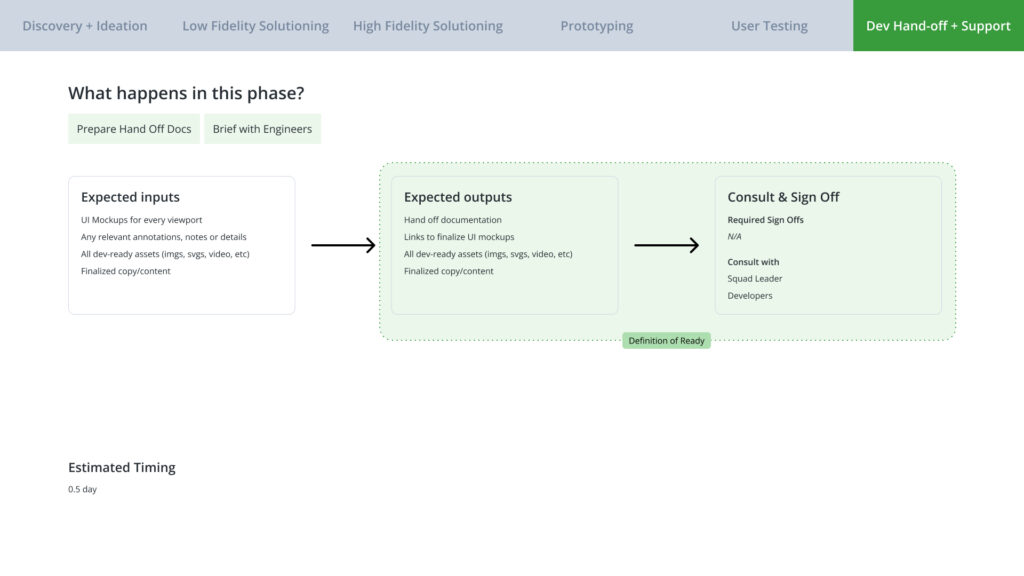
Through the design documentation below, you’ll see which process issues we faced prior were solved (more clarity on project requirements) and which still need more work (usability testing and measuring success).
Most of what’s laid out in the design process are requirements for the designer and not the stakeholder. Ideally, we want a cross-functional collaborative process that requires accountability and responsibility from all stakeholders of a project. Check out the Cross-Functional Collaboration post to learn more.